Three of my favorite things coming together: blackletter type, festbier, and labels! Thanks to hellofriendbeer home.office.studio & davidisinger for inviting me to be apart of this excellent collection of artists and beer. I had a ton of fun creating this label and will enjoy the product even more I'm sure!
🍻🍻🍻
Hello Bier
Oktoberfest Märzen
5.3% ABV
Brewed in celebration of Oktoberfest, Hello Bier is our interpretation of a traditional German Märzen. With a glowing amber hue, toasty malt character, and highly drinkability, this beer checks all the boxes. Prost!
Happy 2020 Y'all!
Happy New Year everyone! Truly hope you all have had a wonderful 2019. It's been a busy one for us, but undoubtedly a year filled with accomplishments, valuable lessons, adventures, and welcome struggles. I am very excited to see where 2020 takes us! Cheers 🎊
p.s it’s been a few years since I published this, and wow. What a 2020 it was y’all. Sorry if this post cursed us lmao.
Decimal & Netflix
I’m very happy to present DECIMAL, Hoefler & Co.’s latest typeface. Check out the backstory here, and watch the history and process of designing it on Abstract Season 2! I do hope you guys enjoy the fonts and the show. A lot of blood, sweat, and tears went into getting this one across the finish line – but it was worth it!
Inkwell Condensed
Today at Hoefler & Co. we launched Inkwell Condensed, the latest in the Inkwell series – a universe of ‘handwritten typefaces,’ designed to have the informality and expressiveness of writing, but the credibility and ease of type. Thanks to Jonathan I had the pleasure of working on this type last year and am really happy to see it rolled out today. Thanks to the entire type team for helping out and Brian Hennings for some truly spectacular artwork (see the banner image in the Featured tab). Couldn’t have done it without y’all.
If you want to learn more about Inkwell or the story behind the condensed please read Jonathan’s excellent post here. Definitely better than anything I could have written lol. Enjoy!
Label Craft
Far too often today artists and designers are overlooked or not accredited for their art. Bummer right? Ready for another one? Much of their work is sold and distributed all over the world, but sadly ends up in a landfill like your basic Starbucks cup (please recycle!). Yes, I am talking about beer, but don’t worry folks, I’m here to say the labels attached to this most choice malty beverage are most definitely art and the brilliant designers behind these thoughtful pieces deserve recognition (or at least to be paid!).
So, earlier this year I began a new project called Label Craft to archive my growing collection of craft beer labels. You can find it at @label_craft or check out the full, un-cropped images on Flickr. If beer isn’t your thing, please reconsider it’s hoppy goodness? If labels aren’t your thing, that’s fine! Peel ‘em off and send them my way. You’ll be thanked and accredited accordingly.
Here’s a few personal favorites. I hope you’ll follow along. Cheers! 🍻
WAVES (BØLGER) by Keith Shore for Mikkeller San Diego.
AMERICANA by Colin Healey for Prairie Artisan Ales
OH1 by Jeff Rogers for Transmitter Brewing & Other Half
HYPERSLEEP by Small Stuff for Other Half.
SIGNAL TO NOISE by Lauren Grimm for Grimm Artisan Ales
FRUIT FRENZY by Abbey Lossing for Five Boroughs Brewing Co.
Shiner Bock by McGarrah-Jessee for Shiner & The Spoetzel Brewery
Santa Barbara Mission Gravestones
While I was in Santa Barbara this summer I came across these spectacular gravestones in the Old Mission graveyard. Thankfully Emily brought her DSLR so we were able to leave with some nice photos. I should be clear though, I cannot claim many of these beautiful shots. Emily knows her way around a camera much better than I do!
Currently I do not know who is responsible for these expertly carved stones (potentially a few different hands at work?), but if you have any information on the subject please get in touch.











A Good ’Ol Fashioned Texas TypeCooker
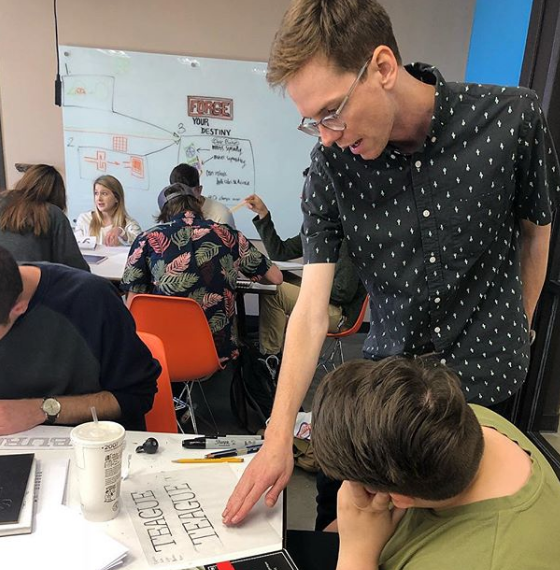
Recently my alma mater started a very cool initiative that I had the pleasure of participating in. Every year they invite “masters” in specific areas of graphic design to give a short interview and lead a workshop within their field of expertise. My former mentor and good friend Mike Wiggins asked if I would lead the Type 1 workshop, and of course I enthusiastically accepted.
Type 1 was where I first became interested in type design after all. I even created my first typeface that semester! Who knows, if I would of had the opportunity to learn the basics of type design in a workshop lead by a professional I may not be as embarrassed by my initial attempt as I am now (which was a really terrible Highway Gothic sans interpretation that will hopefully stay in the depths of my hard drive forever)!
After chatting with Mike about the classes and projects that the students have completed thus far, I decided an exercise in ideation and sketching with lettering and type design in mind may be the most beneficial workshop for them. This way the students could pick up some key terminology while refining their drawing skills. Naturally, TypeCooker instantly sprung to mind.
Maybe it’s because I was really craving BBQ and TexMex at the time, or the fact that we would be conducting this workshop in West Texas, but I felt encouraged to put a spin on classic TypeCooker platform. Instead of giving the students a specific word to sketch, I curated a list of Approved Texas Words in which they could choose from. These ranged from streets in Abilene (cedar, sayles, ambler) to local food (burger, abuelos, lapopular) to various historical peoples & places in and around town (anson, sayles, teague). Each word chosen precisely for its length, cultural significance, as well as its diversity in letterforms. I also tried to find words that contained at least a few control characters too. Such words are rare, and my list is by no means perfect, but it helped immensely.
After two or three recipes and multiple revisions, each student had a clean, solid piece of lettering in the end. To say I was very impressed by the students creativity and hand skills would be an understatement. You guys are the best!
Thanks again to Mike, Arlene, the entire Art & Design Department, and of course ACU for having me. It was a blast. ‘Till next time!
Brewery 129
Every year that I have lived in New York City (grand total of three!) I have attended the Brooklyn Homebrew Festival – an annual Springtime event in Gowanus that celebrates the best home made brew in New York City in a friendly competition.
Last year, my good friend Ryan decided to enter the competition, under the name Brewery 129 – after the Harlem street where the first batches of his Black IPA Bear Cub were made. Unsurprisingly, it did quite well! Before the festival, he asked me to whip up a design for the brewery and beer. I made a simple, but flexible branding system inspired by NYC street signs, and labels for the three beers that he has brewed so far. As a type designer I am always thinking in black & white (which is evident in the branding system) but with the labels, I wanted to introduce color and illustration to bring in some of Ryan’s personable character and jolly personality into the visuals are the brewery. Around the same time I visited The Met’s inspiring David Hockney exhibit and was reminded of how intimate and complex his work was, even though many of the forms and colors were pared back, or limited. So, I began a series of illustrations that were completely designed in ProCreate on my iPad, but based on the story behind each beer and expressed in a limited, but convivial color palette.
If you find yourself in need of some suds in April, please do join us at the Brooklyn Homebrew Festival! We’ll have our latest, Gonzo’s Red Nips on tap: a celebratory strong pumpkin ale brewed for our pal Gonzo for completing the 2017 NYC Marathon. Come have a pint and say hey!
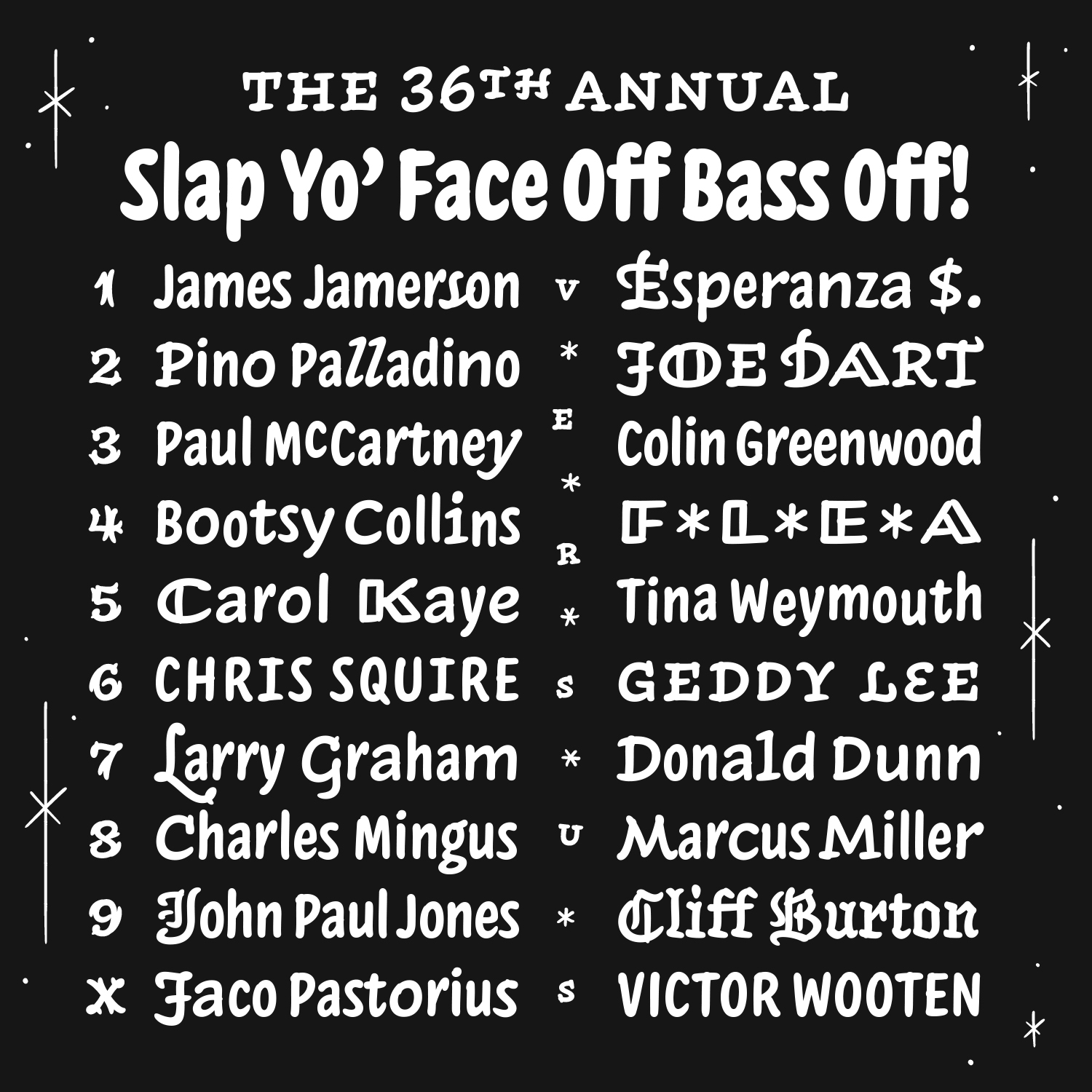
Another day, another list!
A quick sketch of band names I drew on my iPad using ProCreate and a custom brush
ATypI 2017 – A Personal Process
I recently had the privilege of giving this talk at the 60th anniversary of ATypI in Montréal, Canada. Gerry Leonidas (now the president of ATypI – congrats!) thought it might be a good idea to hold a more informal, interactive presentation to students, graduates, aspiring type designers, and in general, young professional designers. The talk was meant to inform, inspire, and give further insight into my personal process throughout H&Co's most recent, and potentially most atypical, project – Inkwell. For those who couldn't make it, read on!
The Wild West
I have been interested in letter forms and drawing in general ever since I was really young. I went to a design school in West Texas and it was there that I was taught the fundamentals of art and design, multiple media and their impact on individual artistic process, and most moving to me, the importance of hand skills and the tools that you use. Thus, I really enjoy and feel the need to make things with my hands. You may ask “so, why typeface design then, Jordan?!” – sometimes I wish I was building a shelf, or painting on a canvas, or doing gestural drawings in charcoal; but in a way, type design includes these, and many more artistic practices in one. We construct systems and miniature programs that we can control and manipulate. And we may only draw in black and white, but when mixed together those shapes paint grey on the page.
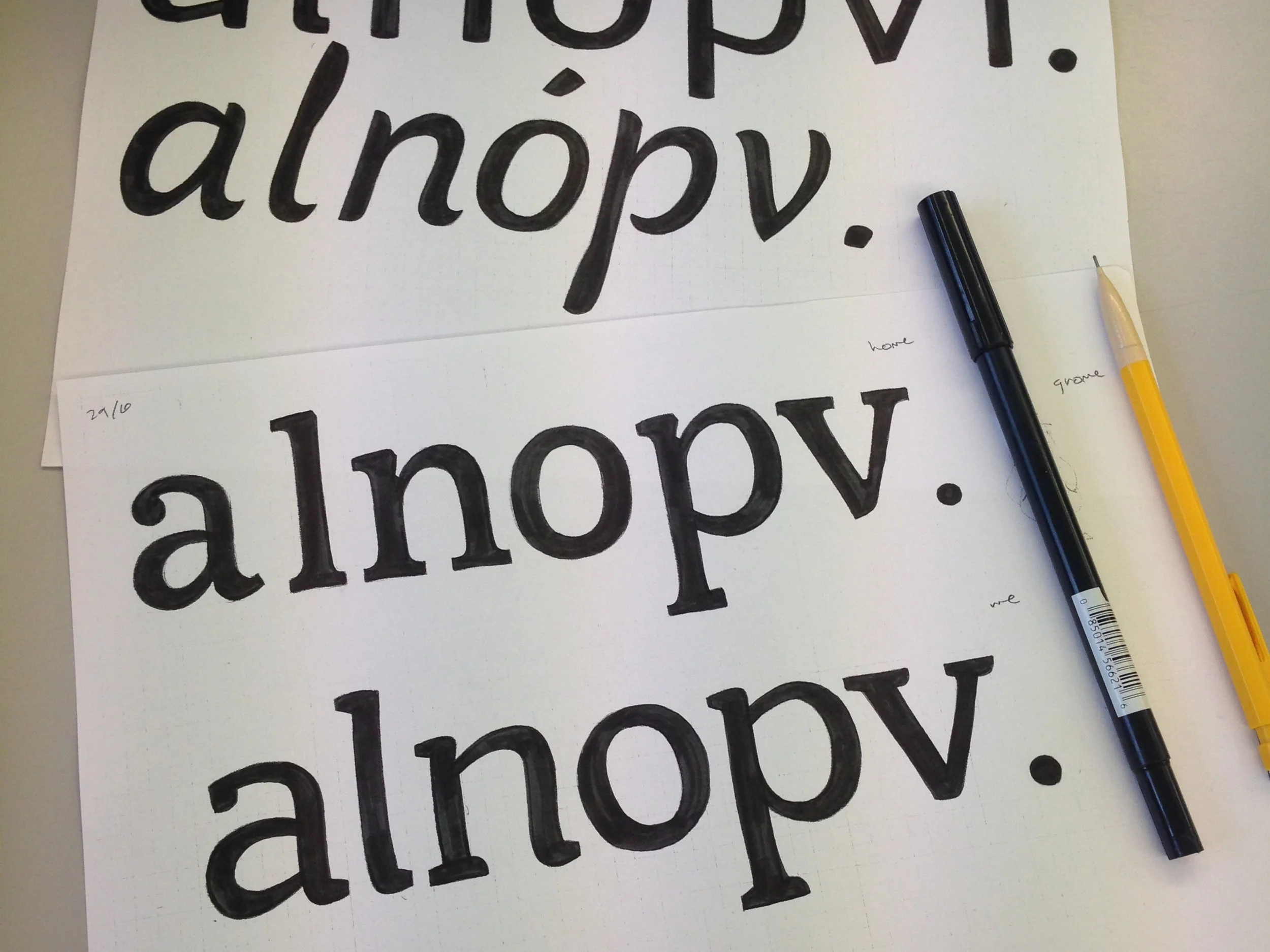
For me though, nothing beats picking up a pencil and sketching. Does that mean I have tons of notebooks, color-coded and organized by season or project? Actually... yeah, kinda; but I also sketch everywhere – napkins, receipts, old sketches, orders of ceremony, and yes, the handy sketchpad. But my new favorite media to draw on is the iPad. It’s not for every project or sketch, but the iPad, like most new tools, opens up doors and possibilities that can be new, and pretty exciting. Every app or program has its own tools or ways of mark-making and that’s extremely interesting to me. In these examples, I’m using Notability’s two drawing tools.
So, combining hand-skills and type has been my focus, and somehow, this work got me a job at a lovely boutique graphic design firm in Santa Fe, New Mexico called Cisneros Design, and later into the MATD program at the University of Reading; and as I was finishing my MATD thesis in NYC, I began working as a typeface designer at Hoefler & Co, where I’ve been for three years this week.
Style as System
However, Reading University is where this story really begins, and it’s where I met this guy –Gerard Unger. One of my most favorite professors and meaningful mentors. If you have not read Riccardo Oloco’s interview with Gerard, get on it. He’s just as wonderfully insightful and inspiring in print as he was during the year I was at Reading.
In one of his first lessons, Gerard instructed us to sketch a word in four different lettering styles. And, as someone who became interested in type design through lettering, this was perfect for me. Jonathan once said something that I keep coming back to: “There are great type designers who work to avoid revealing a personal style, and there are great type designers whose work is enriched by their strong personal style, and in the latter group is Gerard Unger.” To me, this project was the manifestation of that quote.
Accidentally, or being simply ignorant of the consequences, I used the same brush to create my four drawings, and Gerard made an observation that I most definitely did not catch. He remarked that one of the styles nearly looks like it could be an italic for another. That they could be paired, although they were quite unique. This may not have even been the point of the lesson, but it was exciting.
Not only did I have a more concrete vision for my thesis project (that would later turn into this type family, Odelay), but it also made me start thinking about tools and their importance in my design once again. This project and Gerard’s insight also made me question how far you could you push stylistic combinations in relation to the tool used? Or even, on a more simplistic level, the roman/italic relationship.
So, this study of stylistic relationships with Unger led me to another question: what actually is a type family? Or, what can a typeface family be? Does a typeface family have to have Italics? More than 1 or 2 weights? Widths? Text and Display styles? Grades or other technical aspects?
Or, can a type family have a broader definition, simply encompassing multiple styles within a working system? If so, how would these styles be related in said family, and in what ways could they interact or be used practically? And what can we look at for guidance or inspiration here?
There were the renaissance writing masters that were able to move effortlessly and purposefully from one hand to another. The great English calligrapher and type designer Edward Johnson implemented uncials, italics, emboldened caps, swashes, and even some simplified capitals for the small text in this map of his home town. But there’s also many more contemporary artists that use letterforms in their work.
One of these artists that Jonathan and I share a mutual admiration for is Charles Shulz. Everyone recognizes the iconic lettering of Peanuts, but one of the things that I especially loved as a kid was the effect when Snoopy sat down at the typewriter: the lettering would shift, to something typewriter-inspired — which is funny, and unexpected, and a really effective way of immediately signaling that what you’re reading is no longer dialog, but something being written. I loved the way Schulz used different styles of lettering to gently, yet distinctly, connote different kinds of language.
Jonathan and I also remembered the superb work of Edward Gorey (for those of you who don’t know Gorey’s work, you’re in for a treat. I learned about Gorey years ago in a printmaking context actually, as many of his illustrations are amazingly dry-point etchings. His stories are brilliant: they’re elegant and deeply subversive, dark fantasies set in a vaguely Victorian universe full of mustached gentlemen and ladies with parasols. They generally involve people being driven insane, or hapless infants coming to some grisly fate. You know, good family fun.
He was a master lettering artist, and I’m not talking so much about his skill as a draftsman, but rather his perceptiveness about what letters can mean. The title pages for his stories always reveal a deep love for lettering, and he works these different styles of letter into the stories themselves, in ways that are always apropos, from the slab serif [in this slide] that signals “old-time baseball uniforms” to the blackletter that identifies a proverb. But I especially love the way he uses lettering not only for display, but for text.
When we designers at a type conference talk about “lettering,” we’re almost always talking about large, solitary things: logos, headlines, these things that are grand, and have a great opportunity for pyrotechnics or likes on social media. And while I do love this kind of lettering, I also love the rarer species of lettering that’s used for text. Gorey uses the traditions of typography to confer legitimacy on the fantasy, whether it’s the bookish presentation of a caption that uses romans for text and italics for titles, or an epigram whose attribution is set in small caps, in just the way that a graphic designer might do. Gorey was obviously a keen student of typography on three different levels: what letters look like, what different styles of letter forms can express, and how typography can be used to articulate content.
Typeface designers think constantly about these three different perspectives, and how their unity can yield typefaces that are not only interesting, but also useful. At H&Co, we find ourselves using lettering every day to shape content, and not just in our roles as designers. I would say Jonathan’s notes on these proofs is perhaps the best example of how lettering and typography can come together in a very interesting way to shape content.
This slide was a note to Sara Soskolne, one of our senior typeface designers. And perhaps as with Gorey, it’s less about the lettering itself, and more about Jonathan’s affection for using different typographic styles together. I suppose you could dissect a note like this to say that it’s generally set in script (1), with occasional highlights set in sans serif small caps (2); a sort of wide, decorated in-line(3); and even a pen-drawn bold(4). But I think it presents to the reader differently, as simply a single statement that uses noticeable styles the way a typographer might employ bold or italic.
And to me, that’s the most interesting thing about handwriting, as opposed to calligraphy. Calligraphy formalizes its mannerisms, and the qualities of its tools, and refines them into a particular style, much like my earlier lettering project and this example above by the brilliant Gerrit Noordzij. But handwriting is less consciously structured, and therefore has more freedom to move between different styles. Style is incidental to what handwriting is: handwriting is principally the record of an author’s words, and only incidentally possessed of style in the typographic sense.
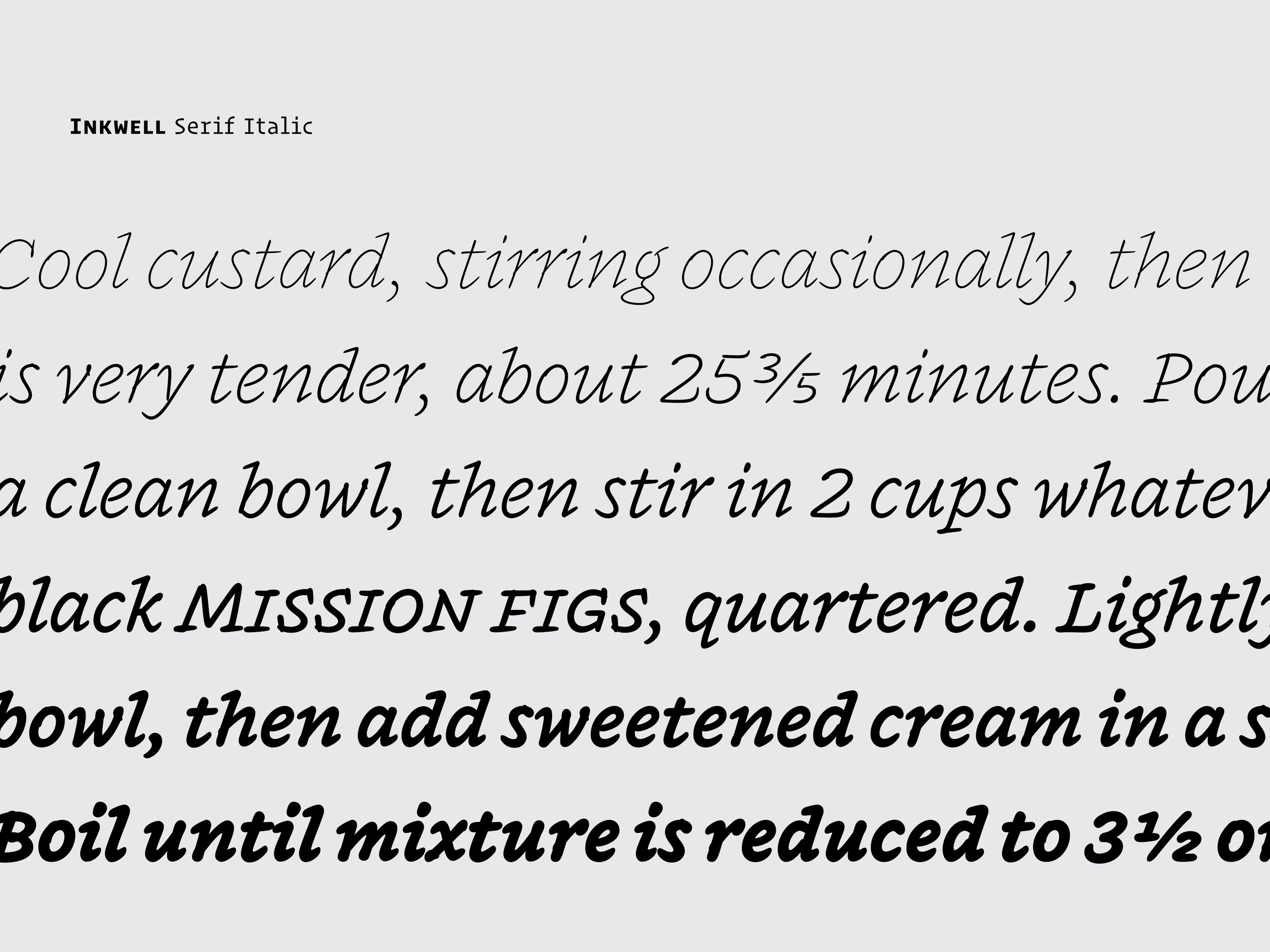
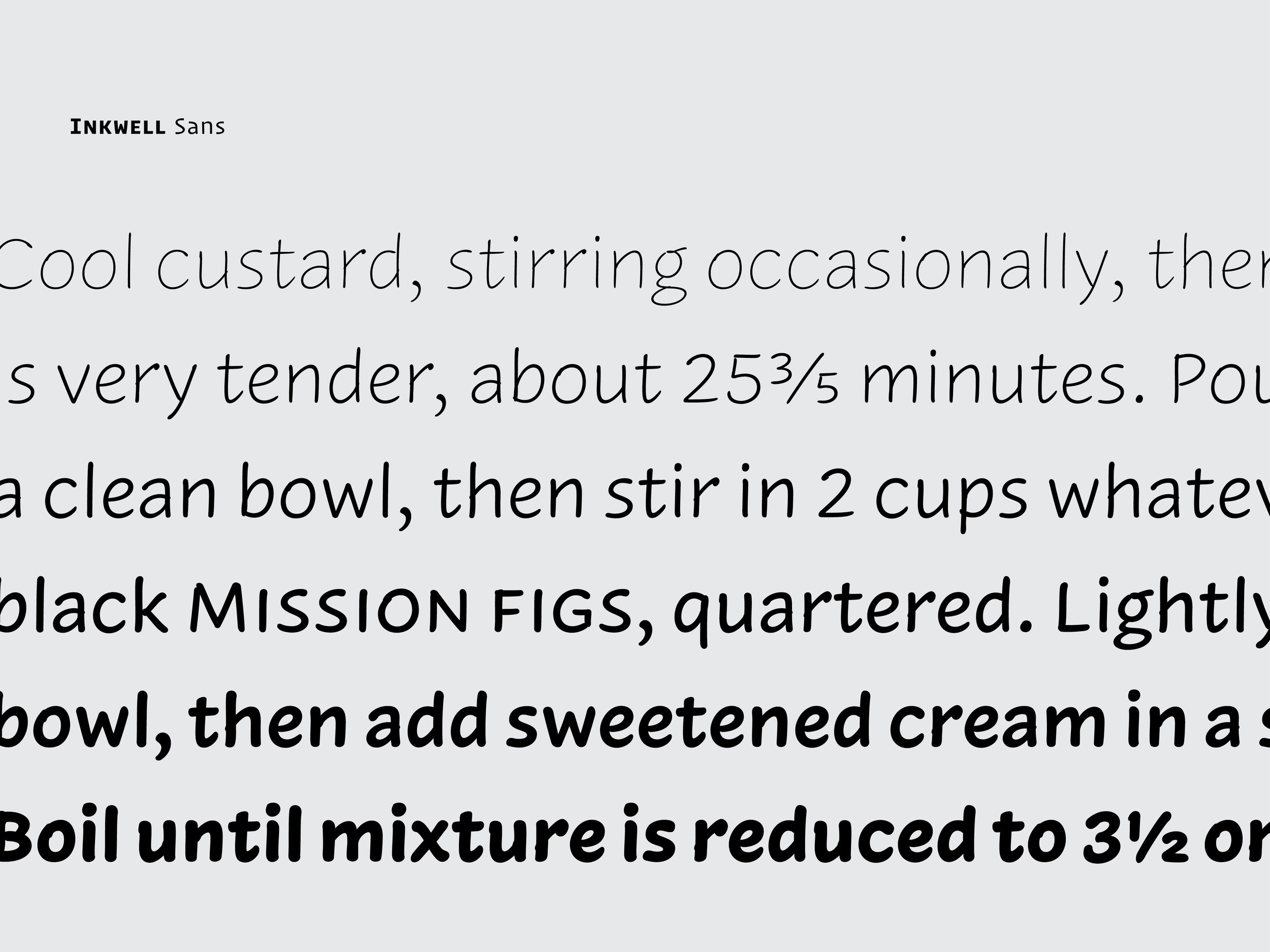
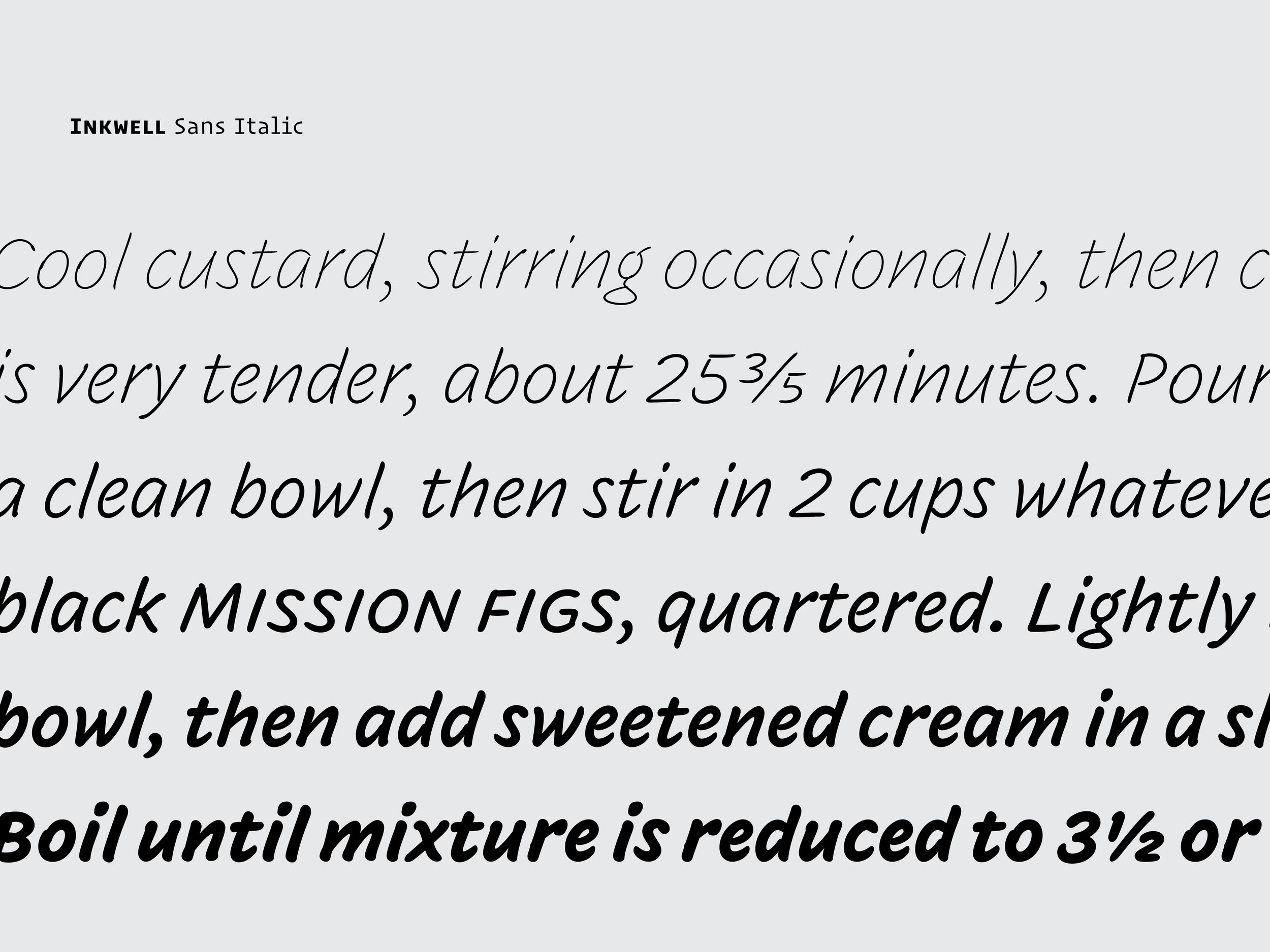
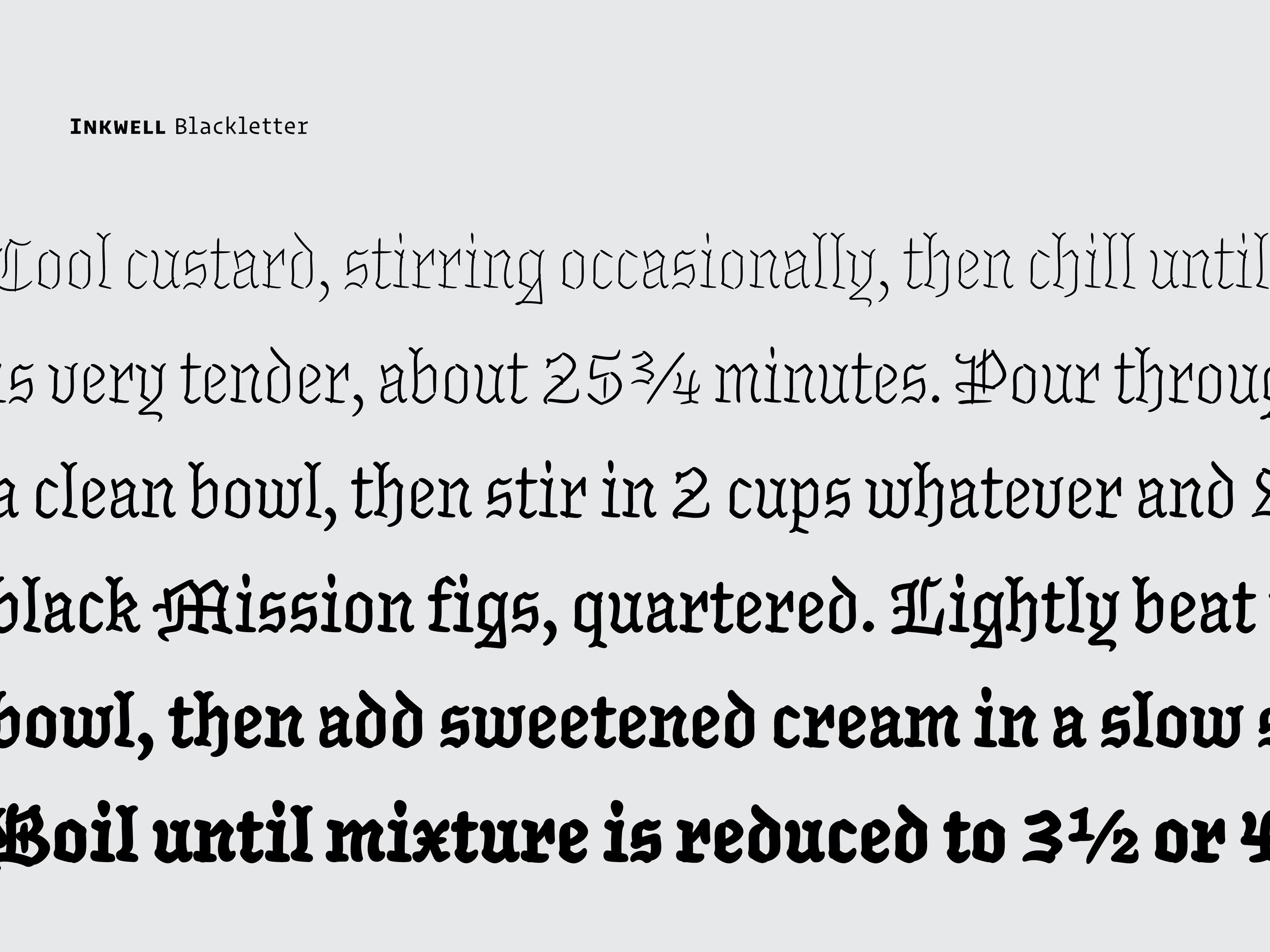
Inkwell
With our most recent project, and the one that I have been using throughout these slides, we wanted something that borrowed the best parts of type, calligraphy, and handwriting. The versatility of type, but none of typography’s artificiality: type after all is synthetic, institutional, more anonymous than personal, which as a communication tool is generally its strength. But instead of artificiality, what I wanted was something from calligraphy: its organic quality. Calligraphy is genuinely hand-made, warm and natural — it’s the product of the wrist, the elbow, and the shoulder — but it’s too mannered for what we had in mind, since by design it coalesces into a formal style. An antidote to this formality is found in handwriting, which is as informal as letters can be — and I really love the way handwriting reveals authorship, which you can think of as a writers voice, instead of concealing its personality. But then handwriting can often be disorderly, if not downright sloppy. So my question was whether it might be possible to strain out the virtues of these three kinds of lettering, and eliminate their shortcomings, and that’s what we attempted to do with Inkwell.
I had been working on Inkwell since about November 2015 when Jonathan slid this piece of paper over to me. I had honestly thought he wrote my name and title on a sheet of paper. Though that may seem crazy, the early drawings of Inkwell were very organic and a bit inconsistent – and not in a bad way mind you! Even then, we could see the inconsistencies benefiting, rather than harming, the design. The illusion was bulwarked further since many of the forms had a lot of the idiosyncrasies from his handwriting as well. I was tricked, and it felt amazing. Looking back on this memory though, it’s a bit odd. Creating an illusion of handwriting was not necessarily one of the main goals of this project. Yes, a goal was to create a system of handwritten forms in multiple lettering styles. And yes, we did want it to have a potential for delivering robust authorship and typographical hierarchy, but to have a trompe l’œil effect? Not really our intention.
Jonathan initially conceived of this family back in 2004, incidentally just before my first year of high school (lol). It was inspired by his search to find the right typographic solution to the tonality issue on the map of his wedding invitations. As graphic designers we’ve probably all had this problem. Since the map is an illustration, you don’t want to use a typeface as it generally looks too institutional, as if you’re making a map for the venue itself. But straight calligraphy feels out of place too, as it feels too historical or from some fantasy realm. Inkwell is an attempt to create a family of fonts that feels like hand-written text: how you might letter the entire contents of a book or encyclopedia, if you had infinite time, patience, and skill.
We began by talking about the weight, and how it should be applied. Jonathan originally imagined Inkwell as a collection of alphabets that could all be the product of the same pen, and therefore all with a consistent stroke width; but a companion boldface is obviously a valuable thing for a designer to have. And even if the design were to stick to a single weight, it seems to me that choosing that weight is important. So we decided to expand the family from a single medium weight into a range of weights, bounded by a technical pen Thin and a graffiti marker Black.
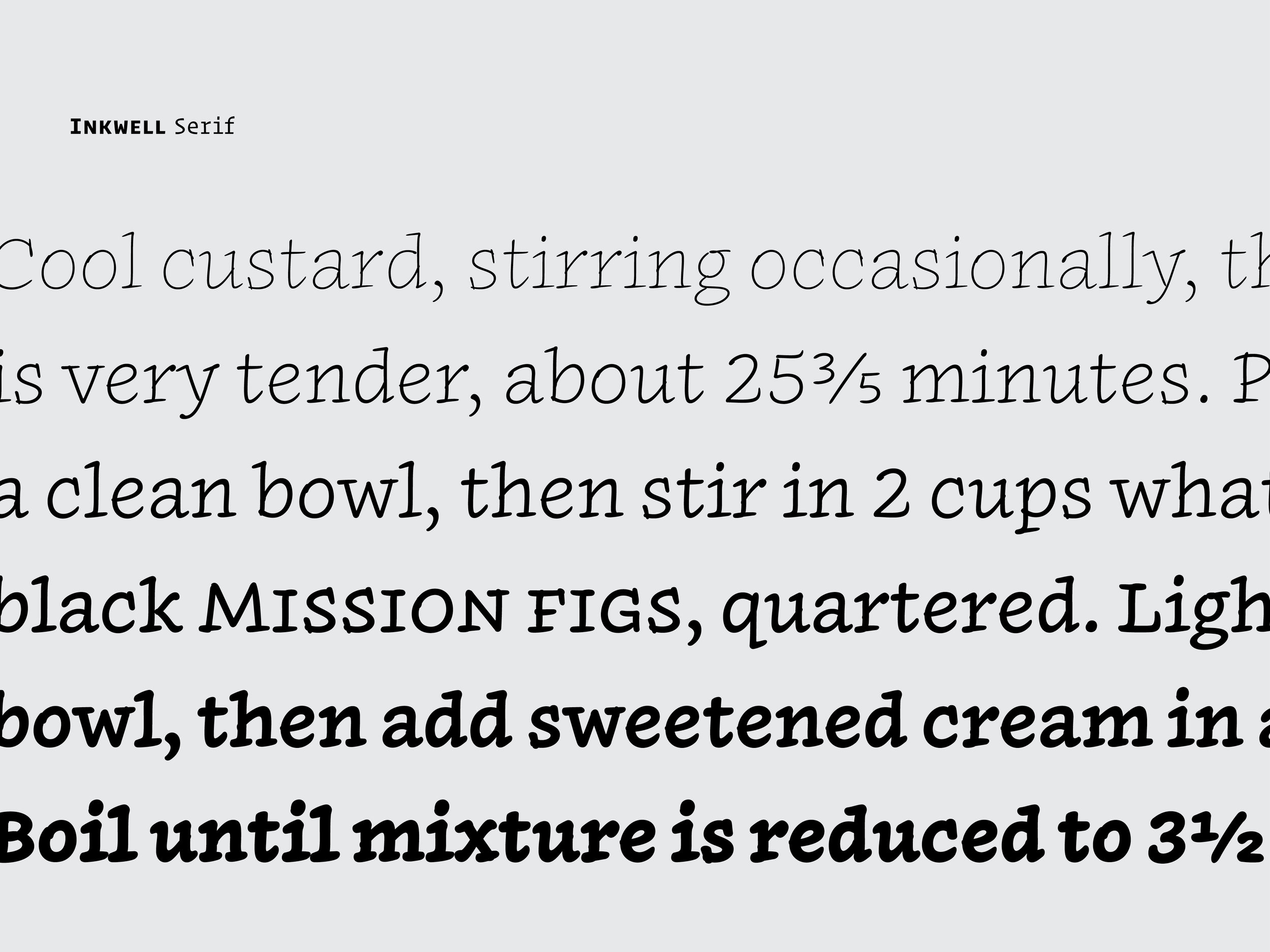
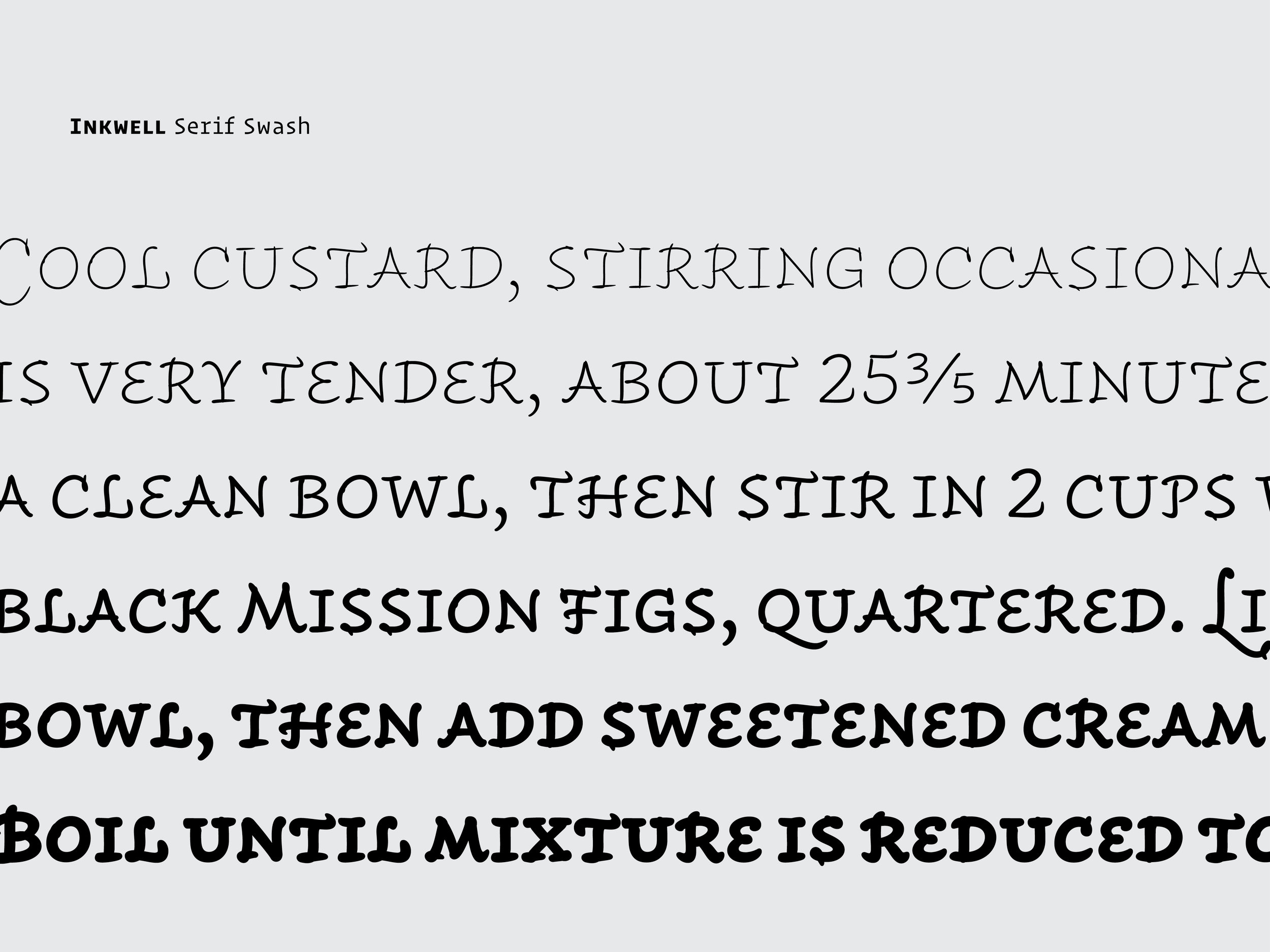
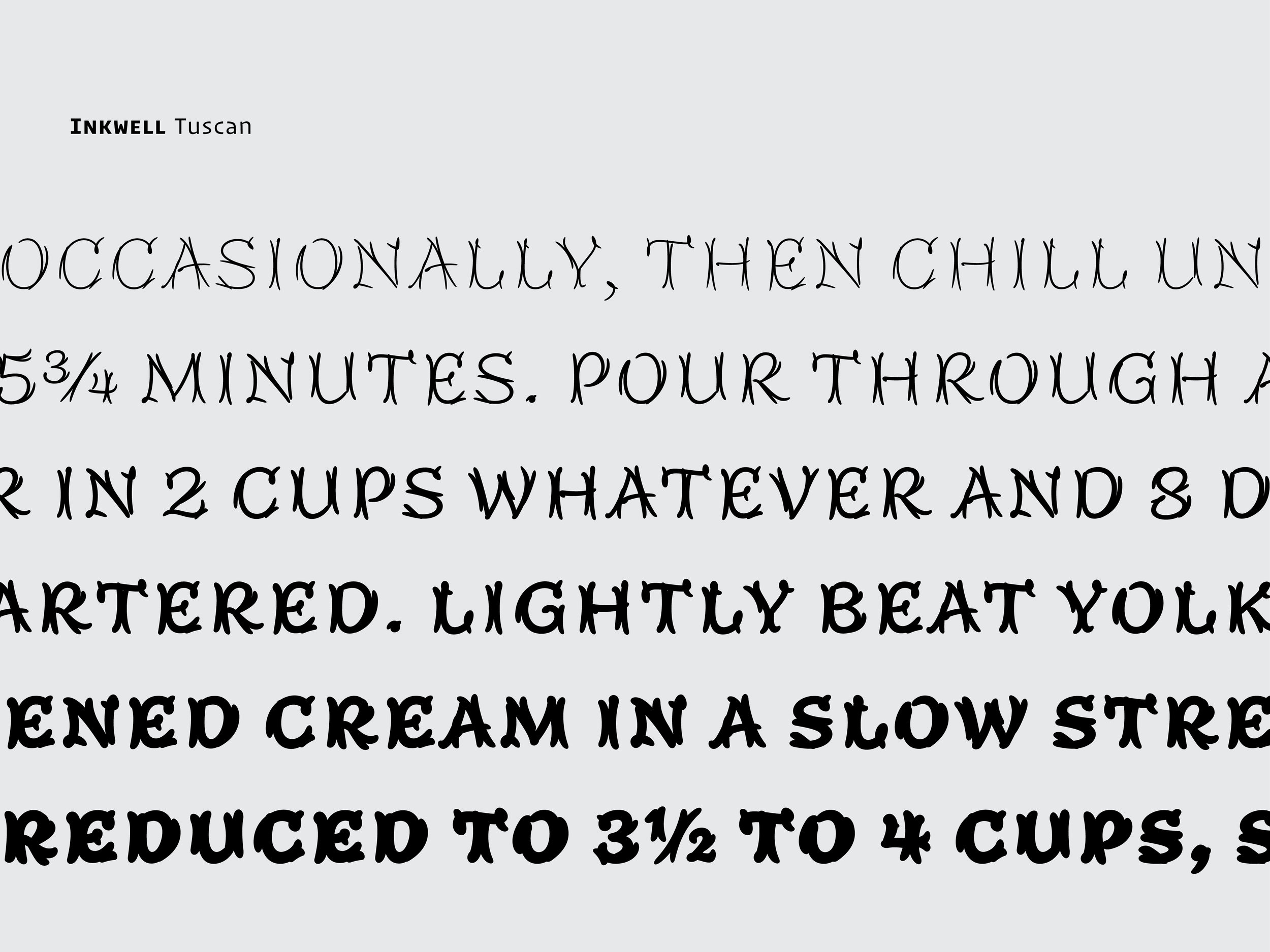
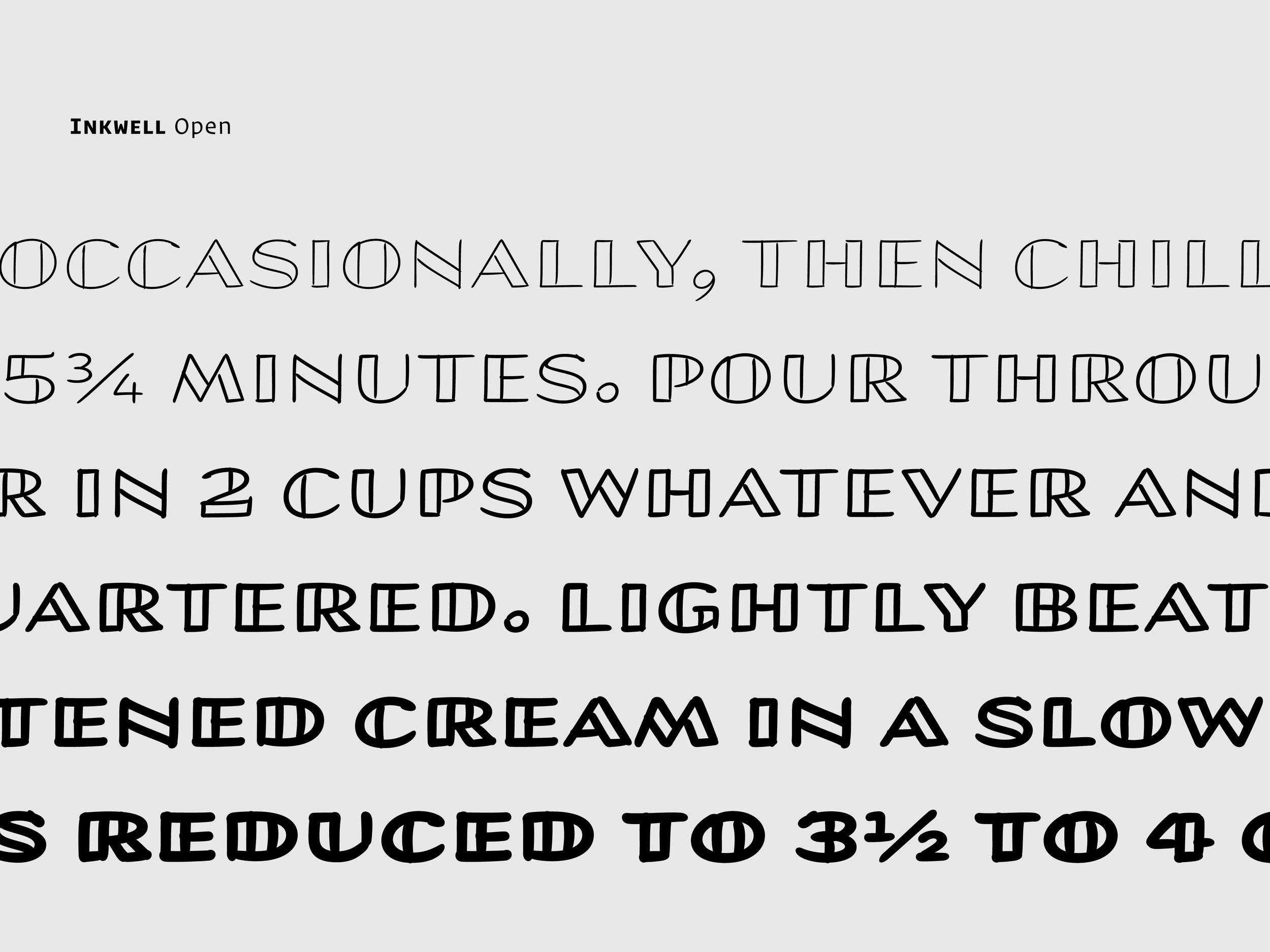
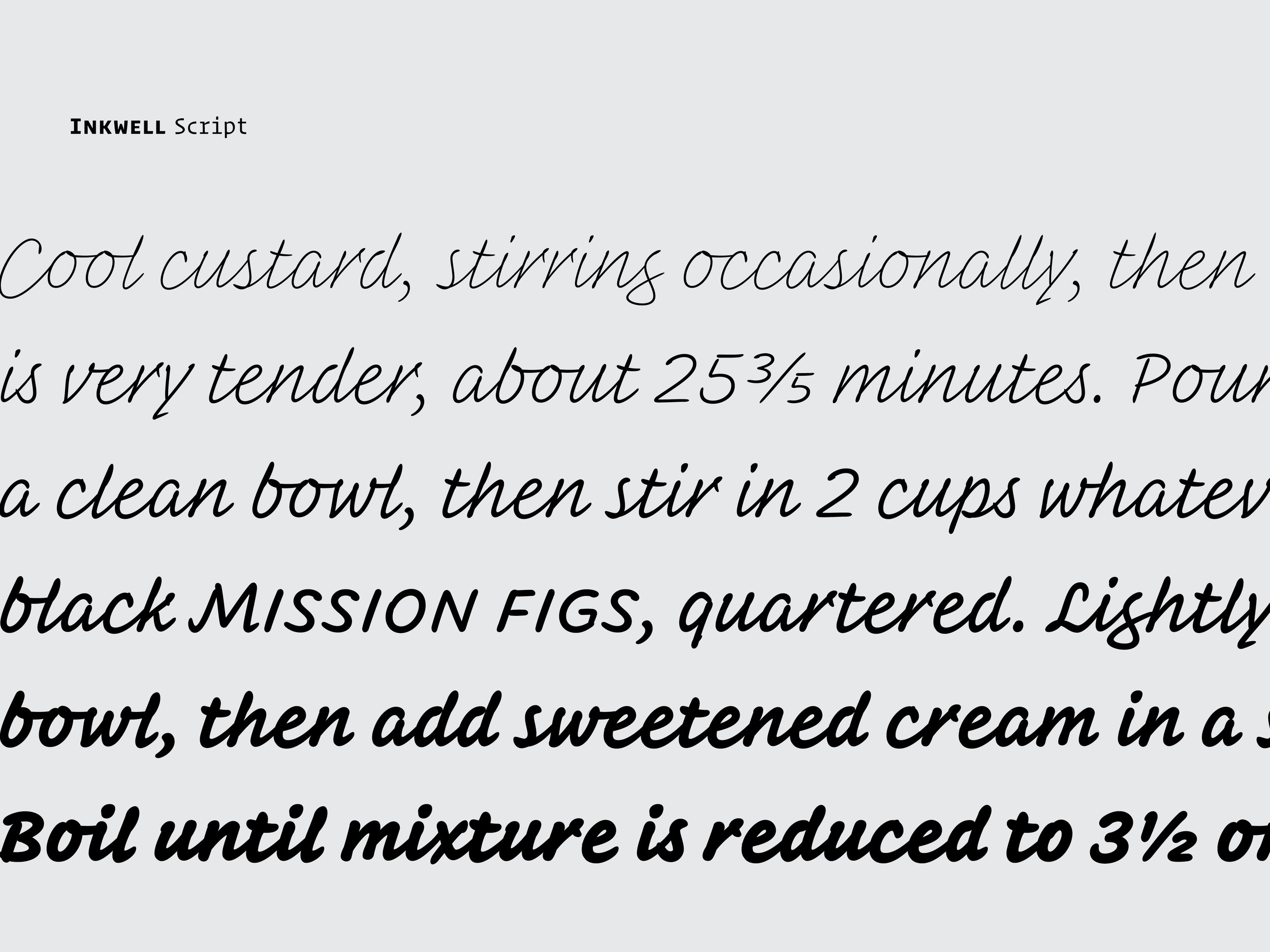
After Inkwell’s introduction, we got to work on the initial style – the Serif. We obviously couldn't stop here though so over the next year or so we sketched small caps and some swash caps and even swash small caps ‘cause why the hell not. But like I said earlier, it wouldn't be a typeface family ready for complex typography without Italics, right? We wanted more though, and so we sketched a Sans, as well as an Italic companion. After all, my handwriting feels closer to this, rather than a slabby serif. We gave Inkwell a Blackletter that blends Roman and Gothic forms, since, after all, it is all drawn by the same hand with the same tools. We drew an Open Sans for titling, much in the style that you may find on a blueprint or patent diagram. But we also wanted something a bit more ornate, so we added a Tuscan with twisting, doubled strokes instead of bifurcated endings because that felt more natural to a handwritten methodology. And we saved the Script for last, but it's definitely not the least of the styles. One can use all these styles for document typography or as display, with the styles even paired at different sizes to produce interesting illustrations of the intended tool.
Ideas for future projects
So, what now? What can we do with this? I have a few ideas:
Authorship
I’ve talked a lot about authorship today. Giving structure to typography is incredibly important and can be made easier depending on the tools that the designer has at his or her disposal. Multiple styles can not only assist hierarchical purposes in document design, but also benefit authorship or the individuality of said user. Inkwell boasts many different voices and aesthetics, which can be useful for many different environments and contexts. Don’t be afraid to use your voice, or even two! Especially if your trying to create a map for a wedding.
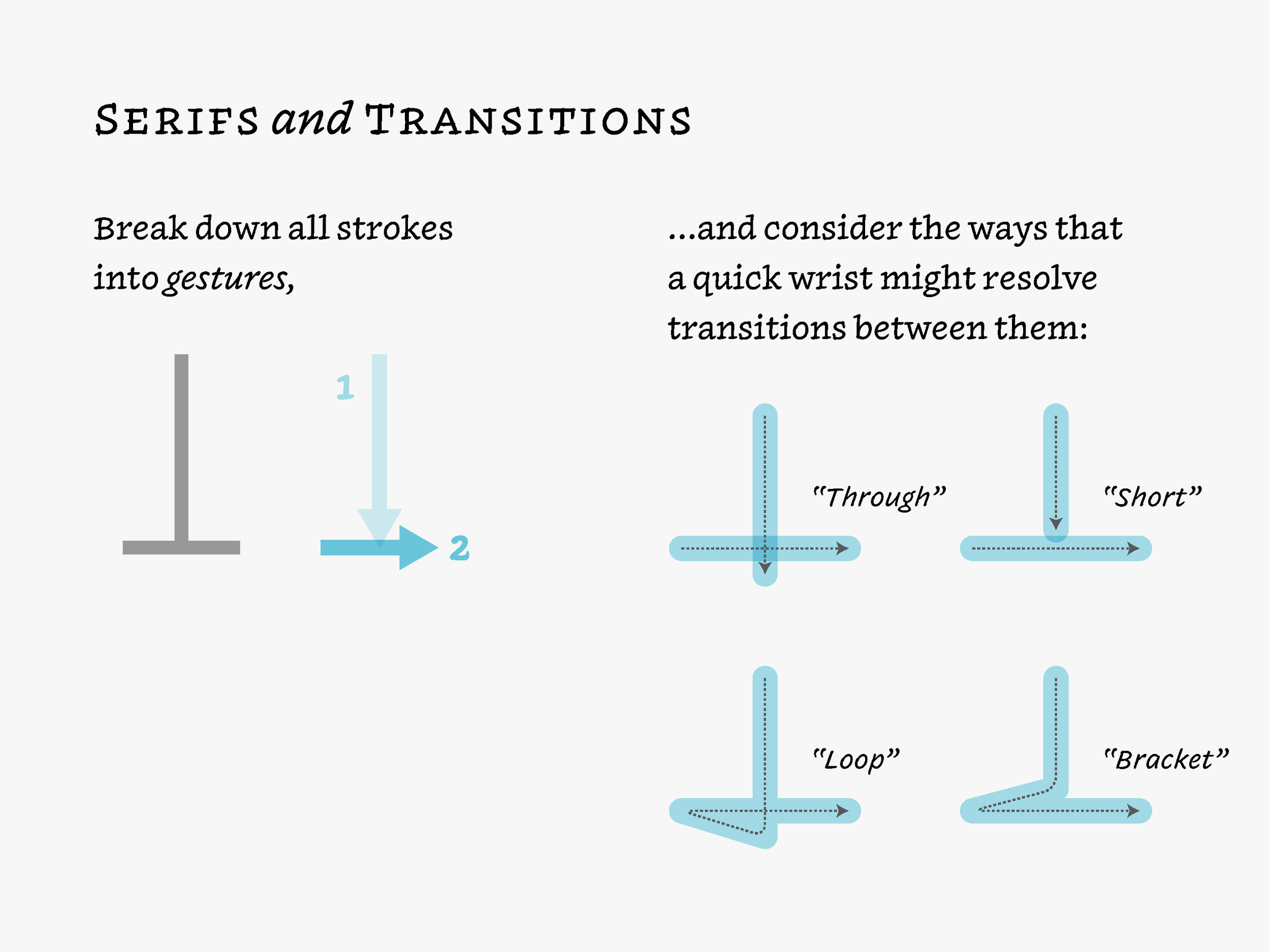
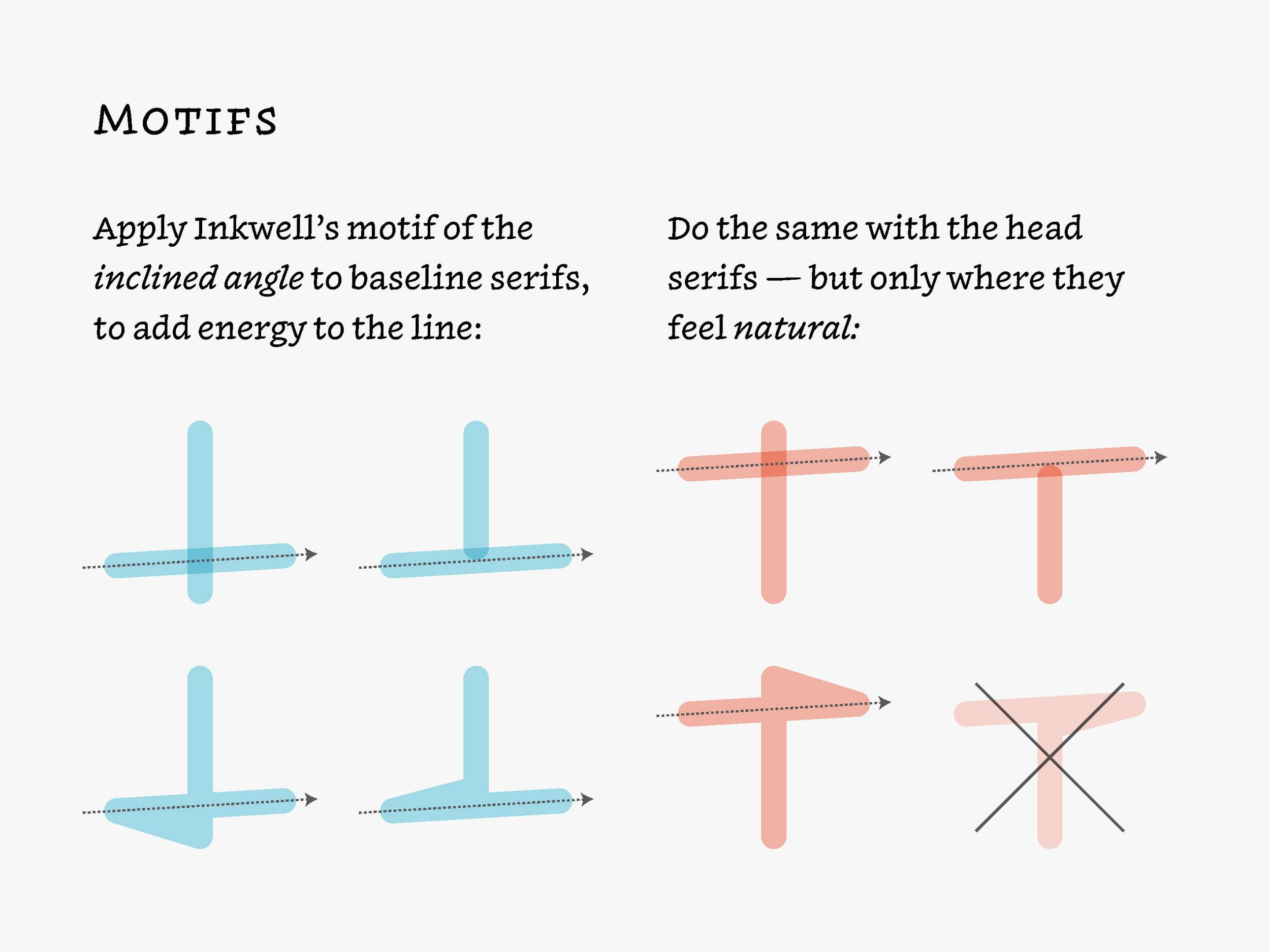
Gestures & motifs of lettering
As I alluded to earlier, while drawing Inkwell, I thought often of writing instruments and the specific motions involved. We are familiar with how each stroke of the pen creates a certain amount of contrast and stress, but I feel like we can do a better job at illustrating the effects of these gestures in our designs.
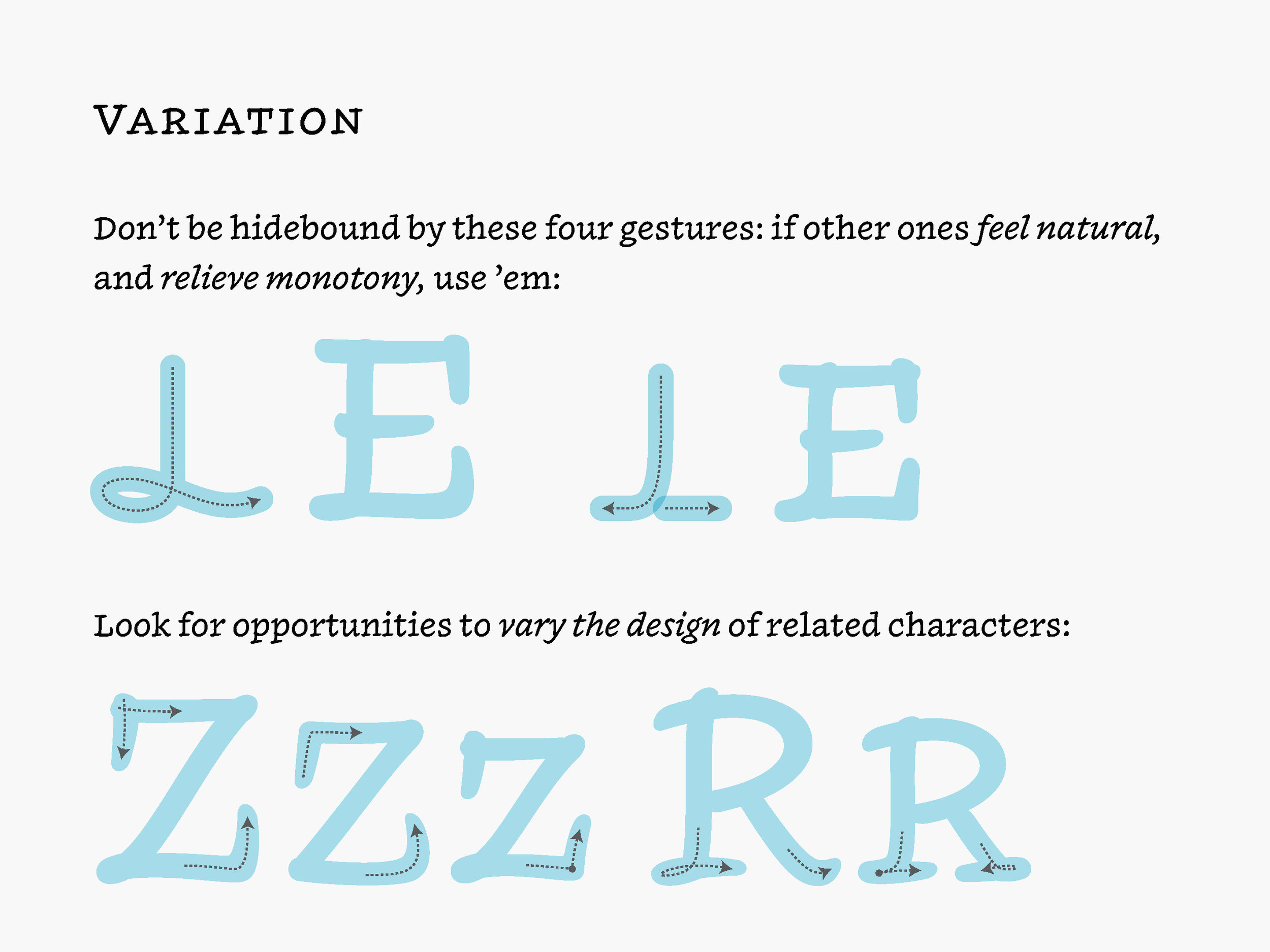
When Jonathan and I began working together on Inkwell, one of our first conversations was about how serifs should connect, which meant dissecting Jonathan’s sketches to see how they worked, then abstracting from these a set of rules, and then seeing if any characters didn’t fit the mold. This was the beginning of the “Inkwell Bible,” a long and growing collection of guidelines about what Inkwell should do. We used an organizational app, (shoutout to Trello!) to record these thoughts: How should serifs and transitions be constructed with regards to our natural handwritten gestures. One of the ways we tried to keep things from becoming monotonous was to try and apply these strategies differently throughout the character set, so that things like caps and small caps don’t follow the same underlying design. Therefore, within the serifs, spurs, overshoots, accidentals, and other funky variations there is unity through diversity. Because of this diversity, some shapes can be simplified, translated, or altogether different for specific typographical purposes. In many ways, Inkwell became about doing the things that you typically don’t do in a typeface, since our goal was to introduce not consistency but variation, up to the point where it even becomes noticeable.
When all these ideas come together, we have within any given glyph many small oddities mixing: The quick rotation of the wrist that I do when the ornamental stroke on the left of the Blackletter capital R slashes into the stem; the extroverted downstroke of said stem that overlaps the serif at the bottom a bit too far; the overly confident loop at the top; even the quick flick at the end of the leg. These aspects of our hand movements & gestures are uniquely individual, and as I learned in figure drawing, they not only help establish a style and voice, but they can also can serve a function as well.
You can see the functional aspect of these oddities in both a micro and macro level. Micro differences as in the minute changes in form of all the circular elements of a specific glyph set, and macro differences like the changes in form between divergent styles of lettering.
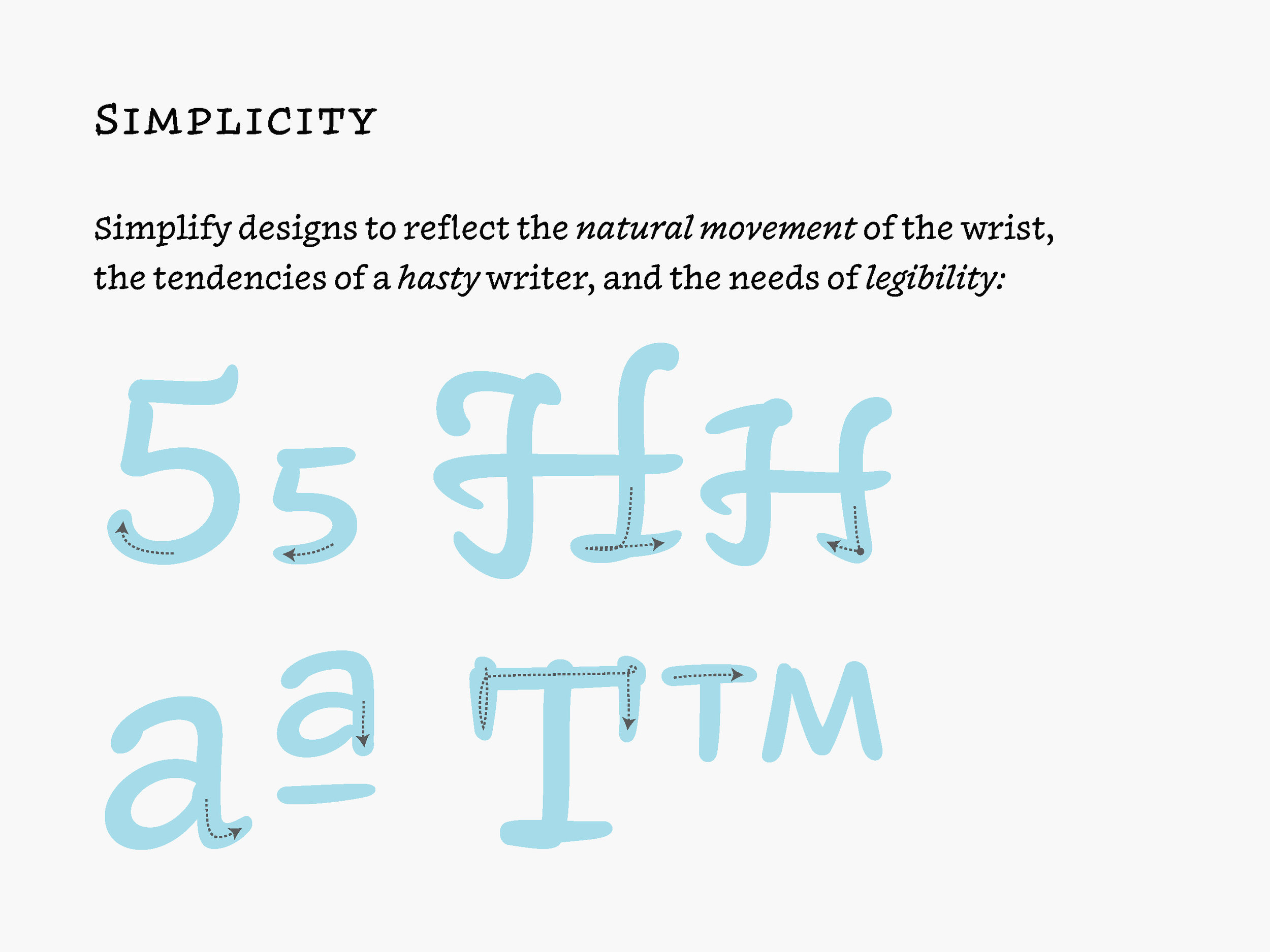
Conventions of typography & drawing
The images above are an illustration of just some of the unorthodox drawing methods we incorporated into Inkwell. These idiosyncratic moments and gestures are drawn a bit different from one master to another, sometimes even at different angles. Drawing like this is generally discouraged due to interpolation compatibility, but we exploited it in order to create more organic instances and even some funny moments like in the first example where the vertical hairline in the ‘5’ goes from completely isolated, to touching, to fully breaking through the stroke above. Instead of hindering our design, this drawing style helps the various weights to not appear so homogenous. I love seeing people playing with drawing conventions in their types, and I hope to see more of it in future projects. This practice does present a couple of fun and difficult questions though: Are these details in reality superfluous? And if so, is that bad? Do they possibly harm readability or legibility a bit too much thus causing unnecessary distractions? Maybe. But the answers to these questions must come with context in relation to the typeface or system they are within. Even so, there are many problems to solve other than Beatrice Warde’s “crystal goblet”. For within our handwriting are layers of messages. Besides the message that it’s literally carrying in the content, the forms are also delivering tone, intentionality, and acknowledgment. This can be seen in everything from why it’s difficult to select a font for a wedding map, to the notes we send to one another in the office.
There are always inadvertent slips and other humanistic moments within lettering and handwriting, but these moments give our messages a genuine personality; whether blunt and serious, or gentle and easy-going, and how we style this text effects the message as well. Emphasizing with all-caps, a quickly written script, or an entirely different style altogether does indeed effect the message’s reception. I will say, all fonts exhibit a personality in some way – but I’m interested in seeing how far we can imbue our written idiosyncrasies into our work while balancing usability. Inkwell is, among many other things, our attempt to play with this atypical idea.
For me, this was the single most fun and educational design project I’ve ever attempted. All projects are different, but we learn something from each, and you bring that something to the next one. Inkwell encouraged me to think about authorship and individuality, written gestures, family structure, and typographic orthodoxy in general, in a whole new light, and that in turn has given me an unquenchable thirst to continue learning and practicing design with these themes in mind. Fortunately, this project is potentially never-ending! I now want to add many more styles to Inkwell that fit within and broaden this idea, but time is not so kind. I hope to keep working on this problem for years to come though, because gestural, idiosyncratic lettering, and playful style pairing are two aspects of this profession that I’ve been interested in since graduate school.
I came here wanting to give a more in-depth look into my personal process and yes, Inkwell too. However, I’ll end on this: Weird sh*t is good, and we need more of it ;)
- JB
Thank you to UQÀM for hosting us, Gerry Leonidas, Liron Lavi, and the board at ATypI for inviting me to be apart of this special lectureship, and a special thanks to all the volunteers that helped all week to make sure the conference went smoothly. Last, but certainly not least, a major thank you to Jonathan Hoefler and everyone at H&Co for their support and help throughout this project. It was a pleasure and an honor. See you next year in Antwerp!